포토스케이프로 이미지에 워터마크 넣기
블로그에서 자료를 작성하다 보면 이미지를 많이 다루게 됩니다.
블로그에 등록된 자료에서 이미지는 하나도 없고 글만 가득히 있으면 지레 겁먹고 읽기를 주저하는 경우도 생깁니다.
이럴때 이미지 파일은 웹페이지 전체의 분위기를 바꾸는 것은 물론 해당 글에 대한 많은 설명의 축을 담당합니다.
직접 얼굴을 맞대고 설명하지 못하는 한계를 이미지가 많은 부분을 보충해 주는 역할을 합니다.
하지만 이미지를 만들거나 캪쳐하다보면 그 이미지의 크기가 제각각입니다.
이미지가 쓸데없이 크다면 로딩 속도도 느려지고 데이터도 낭비가 됩니다.
적절한 크기를 유지하고 일정한 양식으로 깔끔하고 쉽게 작업할 수있도록 도움을 받게 하는 유틸리티가 포토스케이프가 뵙니다.
여기서는 [포토스케이프]로 이미지 편집 작업을 할 때 덤으로 워터마크를 붙이는 방법을 알아 봅니다.

먼저 [포토스케이프]가 없는 분들은 다운로드 하여 설치해야 하겠죠.
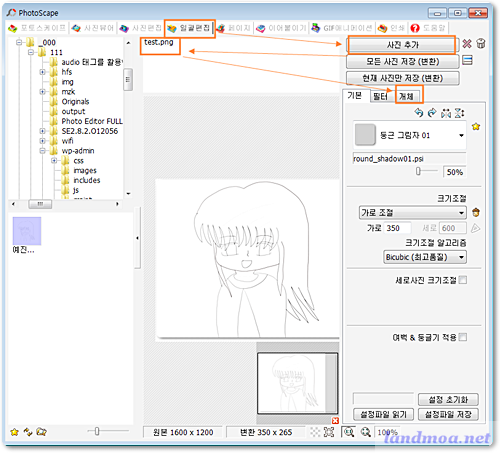
[포토스케이프]를 실행하고 [일괄편집]을 선택합니다.
이어 [사진추가] 버턴을 클릭하고 필요한 그림이나 사진을 선택을 한 다음 그 중 위 그림처럼 한장을 크릭합니다.
그러면 화면의 빈 캔버스에 사진이 나타나게 됩니다.
여기서 [개체] 버턴을 클릭합니다.

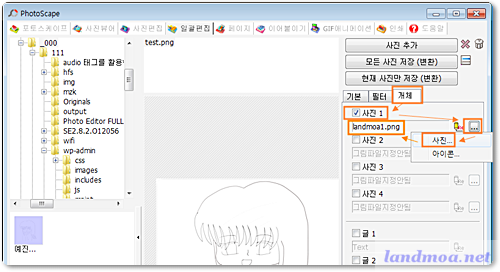
[개체] 버턴을 클릭한 다음 [사진1]을 체크하고 우측 부분의 더보기 버턴[...]으로 된 부분을 클릭한다음 이어 [아이콘] 과 [사진] 중에서 자신이 원하는 파일을 선택합니다.
여기서는 워터마크이므로 자신이 원하는 파일이라기 보다는 이미 자신이 워터마크로 쓸려고 만들어둔 파일이라는 말이 맞겠네요.
해당파일을 찾아 선택을 하면 위모양처럼 해당 파일명이 보입니다.
위 화면에서는 [landmoa1.png]파일이네요.

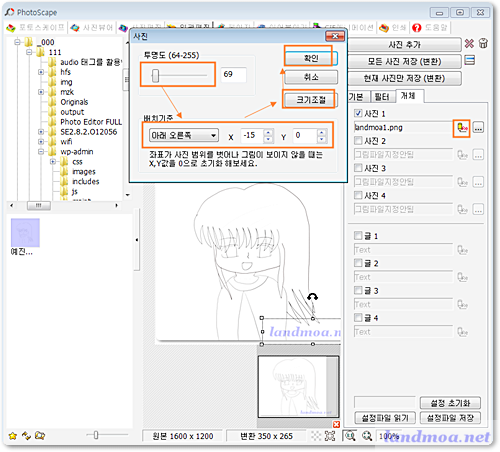
워터마크로 사용할 파일이 선택이 되었으면 이번에는 해당 파일을 기존 이미 파일의 어느 부분에 어느정도의 크기와 투명성으로 보이게 할 것인지를 설정하는 부분입니다.
[...] 더보기 버턴 바로 앞에 있는 노란색 작은 아이콘을 클릭합니다.
이부분이 워터마크의 설정 부분입니다.
여기서 투명도, 크기 위치 등을 조절할 수 있습니다.
설정이 끝났으면 [확인] 버턴을 클릭합니다.
위 화면에서 우측하단에 보이는 것이 설정하고 있는 워터 마크입니다.

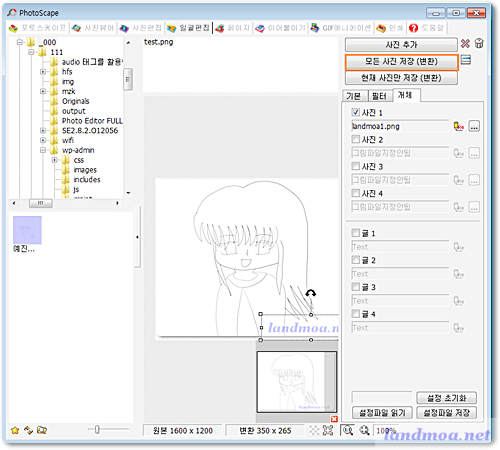
최종적으로 모든 사진 저장 버턴을 클릭합니다.

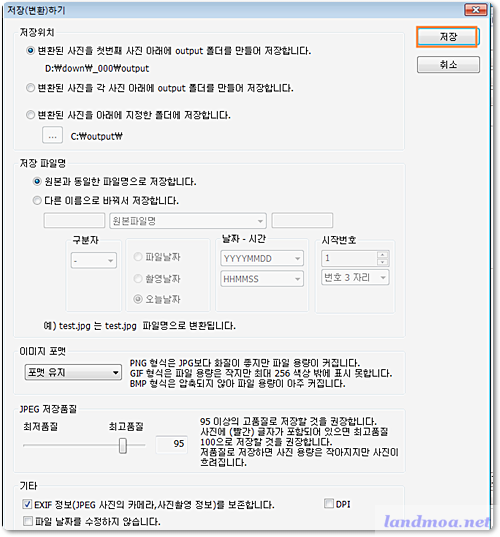
사진을 어디에 어떤 옵션으로 저장할 지 묻는 화면입니다.
기본 설정을 유지한 채 저장 버턴을 클릭했지요.

위 그림이 워트마크를 임시로 넣어본 작업 이미지 입니다.
'컴퓨터/모바일 > 유용한 유틸리티' 카테고리의 다른 글
| 한글 오타 수정 – 아래 한글을 이용한 한글 맞춤법 검사 (0) | 2017.03.22 |
|---|---|
| 쉬운 아이콘 만들기 프로그램 AveIconfier2 (0) | 2017.03.13 |
| 포토샵 없이 웹에서 이미지 투명으로 만들기 (0) | 2016.11.23 |
| 소셜네트워크 트위터(teitter) 가입하기 (0) | 2016.10.26 |
| 인터넷 속도측정 (0) | 2016.10.01 |
