내 홈페이지 모바일(스마트폰)에서 미리보기
홈페이지나 티스토리 등 웹페이지를 개발하거나 수정할 때 스마트폰에서 어떻게 보일지 궁금한 경우 각 기종별로 화면을 확인할 수 있습니다.
현재 지원되는 기종은
Iphone4(아이폰4)
Iphone5(아이폰5)
Samsung Garaxy s3(삼성 갤럭시 s3)
Nokia Lumia 920
Palm Pre
Blackberry Storm
HTC Evo
현재 이 프로그램은 Windows7(윈도우즈7)에서 설치되었지만 xp에서도 실행이 가능하다고 합니다.
Mobilizer 홈페이지 :
http://www.springbox.com/about/tools
 Mobilizer.air
Mobilizer.air
Mobilizer 홈페이지나 위 Mobilizer.air 파일을 다운로드 받아 클릭하여 설치를 합니다.
[이 응용 프로그램에는 Adobe AIR 업데이트가 필료하지만 해당 업데이트를 다운로드 하지 못했습니다.]
혹 위와 같은 애러가 발생하면 다음 자료에서 해결 방법을 제시합니다.
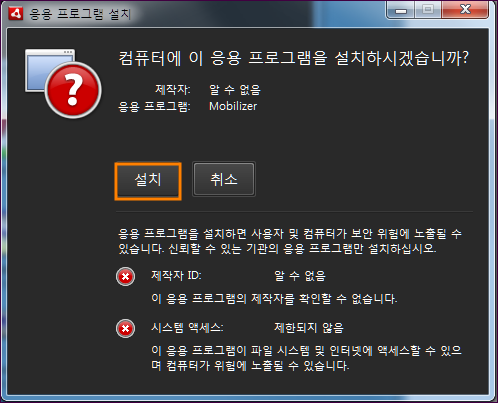
Mobilizer.air 파일을 클릭하여 프로그램이 로딩되면 [설치]를 시작합니다.
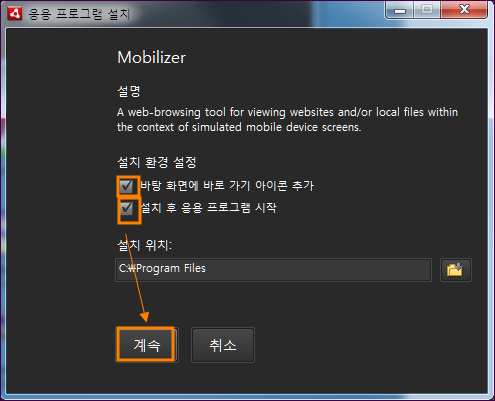
[계속] 버턴을 클릭합니다.
Mobilizer 사용권 계약입니다.
읽어보지 못했지만 [동의함]을 클릭해야 진행됩니다.
설치가 완료되었습니다.
프로그램이 실행되면 위와 같은 모양으로만 보입니다.
위 흰색의 주소 입력창에 확인하고 싶은 웹페이지 URL을 기재합니다.
여기서는 http://edaero.net 을 기재하고 엔터키를 칩니다.
하지만 이 상태로는 클릭을 해도 새로 고침을 해도 변화가 없습니다.
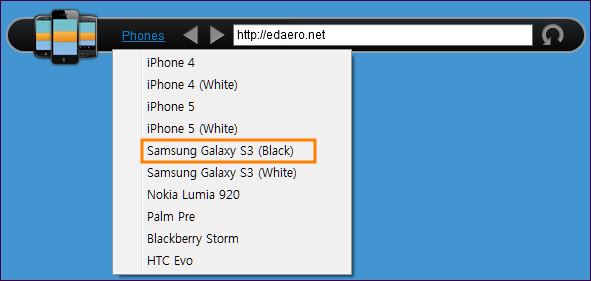
주소입력란의 좌측에 있는 [Phone]을 클릭하면 위와 같이 스마트폰의 종류를 선택할 수 있습니다.
여기서는 [삼성 갤럭시 s3]를 선택해 봅니다.
위 화면이 [삼성 갤럭시 s3]로 http://edaero.net 을 보는 모양입니다. 
위 화면은 [애플의 iphone5]로 http://edaero.net 을 보는 모양입니다.
즉 이 프로그램 (Mobilizer)은 애플의 아이폰, 삼성의 갤럭시 시리즈, 노키아, 블랙베리등 다양한 모바일 기기에서 웹페이지의 모양을 미리볼 수 있습니다.
'컴퓨터/모바일 > 유용한 유틸리티' 카테고리의 다른 글
| 펌방지,복사방지금지,클릭 금지 해제 프로그램 - speel_2.8 (0) | 2014.02.23 |
|---|---|
| Mobilizer.air 을 설치중 - Adobe AIR 업데이트가 필요하지만 ... 애러발생시 (0) | 2014.02.13 |
| 울트라에디터 창 2개 이상 (여러개) 여는 방법 - UltraEdit (0) | 2014.02.06 |
| 불특정 웹페이지 연달아 로드되는 애러 - 프로세스클린 (0) | 2014.01.28 |
| V3 Lite 와 프로세스클린을 함께 사용하기 (5) | 2014.01.26 |

