tistory 등 블로그에 구글 번역기로 해외로도 홍보해 보자
웹페이지도 이제는 국제 감각을 넓혀야 하는 글로벌 시대가 아닌가 생각됩니다.
다음의 티스토리에 구글의 번역기를 달아 봅니다.
1.구글의 번역기를 웹사이트에 추가하기 위해
https://translate.google.com/manager/website/suggestions
를 접속합니다.
물론 이경우 구글에 로그인 되어 있어야 합니다.
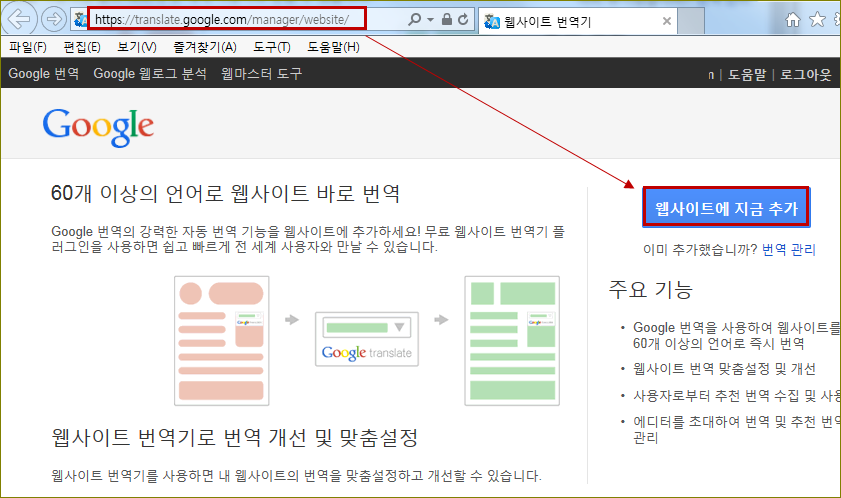
2.번역기 사이트에 접속이 되면 [웹사이트에 지금추가] 버턴을 클릭합니다.
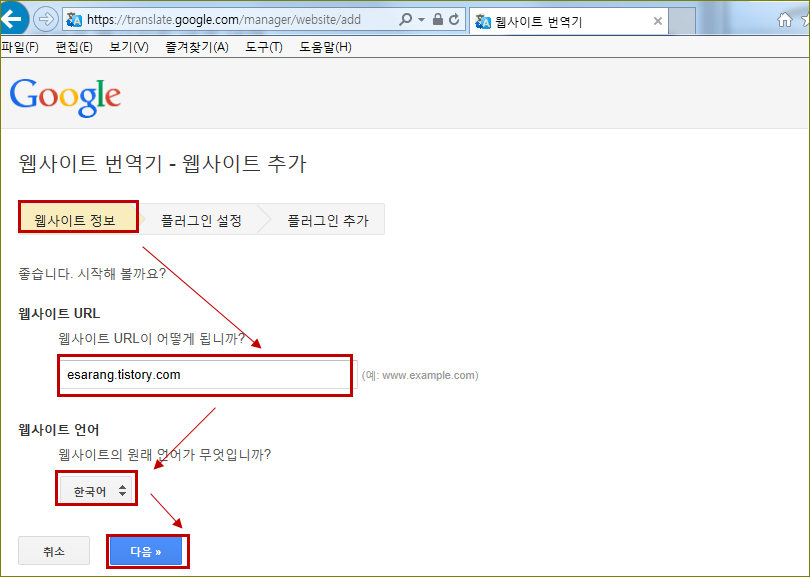
3.[웹사이트 정보]탭에서 번역기를 달 사이트의 URL을 기재합니다.
여기서는 [esarang.tistory.com]
사이트의 원래 기재된 언어를 선택합니다. : 한국어
=> 설정이 되었으면 [다음] 버턴을 클릭합니다.
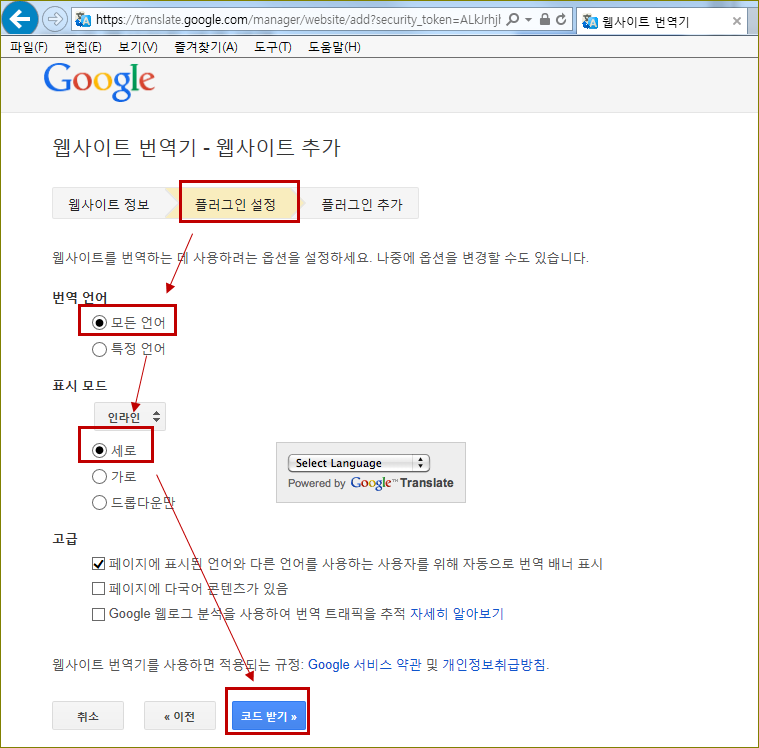
4.[플러그인 설정]탭에서
번역 언어 : [모든 언어] => 참고로 모든언어를 설정해 보니 집중도가 떨어지는 것 같기도 합니다.
표시모드 : [세로] => 표시모드는 선택하면 우측부분에 간단한 모양이 나오니 참고하세요.
설정을 마쳤으면 [코드받기] 버턴을 클릭합니다.
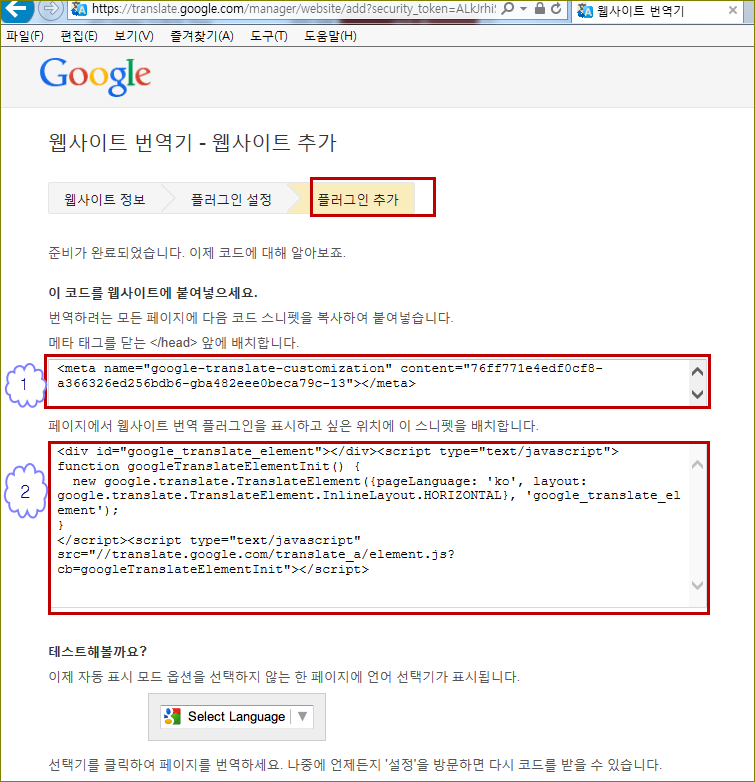
5. [플러그인 추가] 탭입니다.
위쪽에 있는 1번항목과 2번항목은 각기 다른 곳에 붙여넣기를 하여 사용하게 됩니다.
6. 이번에는 tistory 에 로그인하여 관리자 모드로 접속을 합니다.
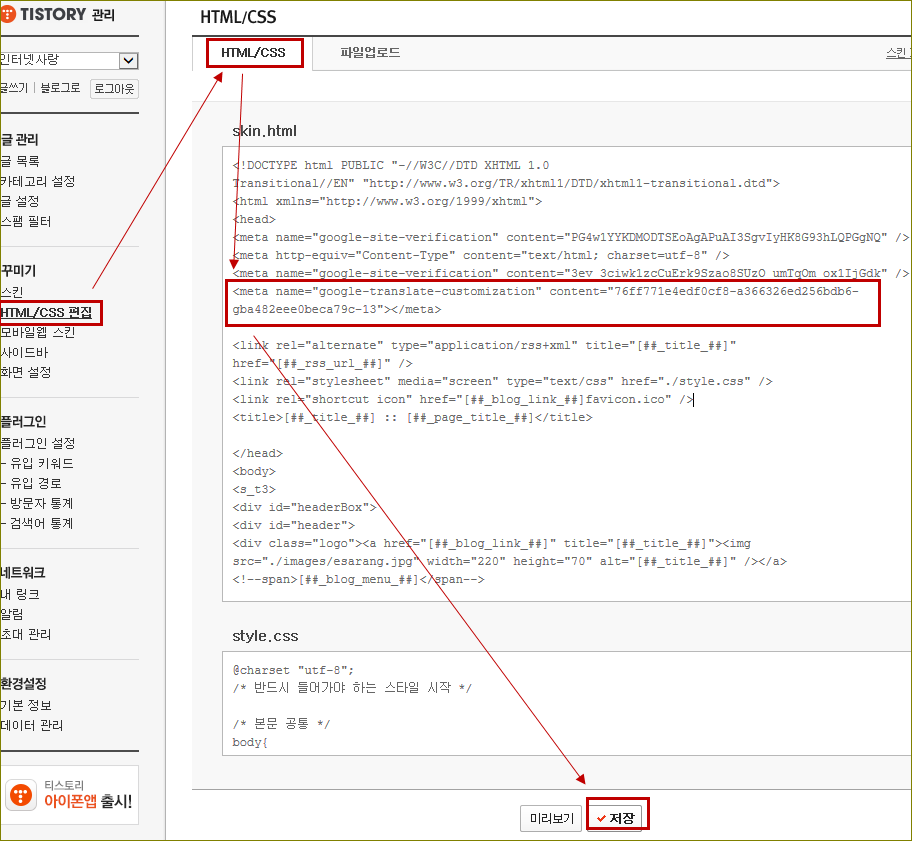
좌측메뉴에서 [html/css 편집] 버턴을 클릭하여 [HTML/CSS]탭에서 [skin.html] 편집창으로 이동합니다.
위 편집그림의 4번째 라인에 있는 < head > 부분과 11번째 라인의 < /head > 사이의 어느 한 라인에 위 5번항의 1번째 부분을 복사하여 붙여 넣기를 하고 저장을 합니다. 7. 이번에는 블로그에서 번역기가 보여질 부분에 위 5번항의 2번째 부분을 복사해 붙여넣기를 해 줍니다.
7. 이번에는 블로그에서 번역기가 보여질 부분에 위 5번항의 2번째 부분을 복사해 붙여넣기를 해 줍니다.
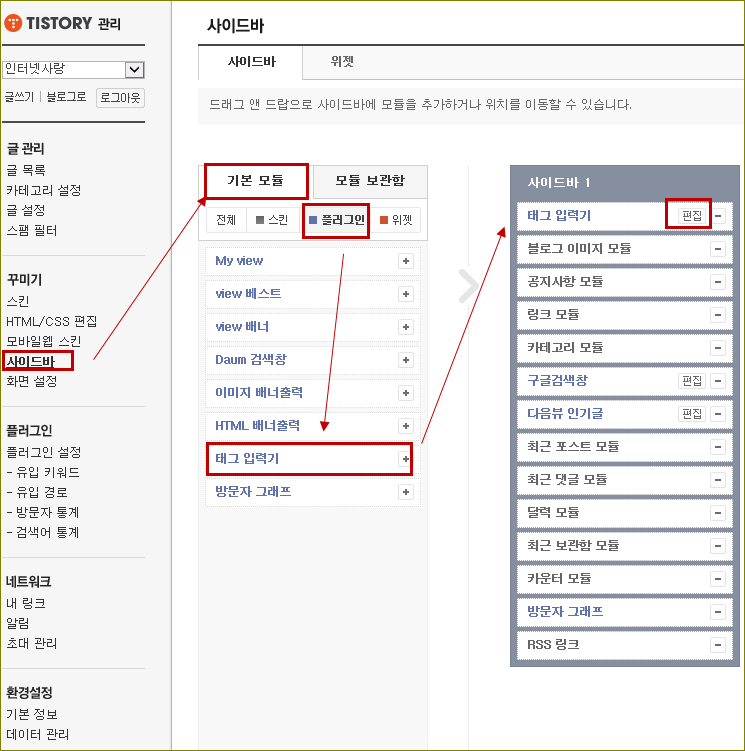
여기서는 [사이드바] => [기본모듈] => [플러그인] => 태그입력기를 선택하여
드래그로 사이드바주에 내가 원하는 부분에 위치시킵니다.
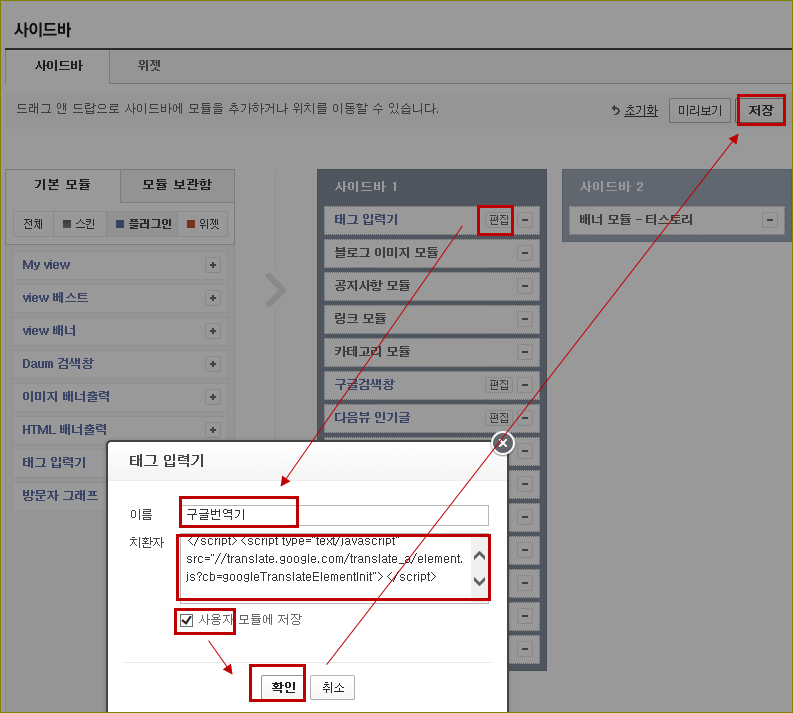
태그입력기가 사이드바에 위치했으면 [편집]버턴을 클릭합니다.
태그입력기 창이 열리면 이름 : [구글번역기]
치환자 : 위 5번항의 2번째 항목을 복사해 붙여넣기릏 한다음 [확인] 버턴을 거쳐 [저장]을 합니다.
최종적으로 확인을 위해 http://esarang.tistory.com 으로 접속을 해 봅니다.
사이드바의 우측상단에 구글 번역기가 설치된것이 보입니다.
여기서는 테스트를 위해 [일본어]로 선택해 봅니다.
내가 작성한 글들이 일본어로 번역되어 보인다는 것이 신기하기도 합니다.
'컴퓨터/모바일 > 티스토리 관리하기' 카테고리의 다른 글
| 티스토리 글을 페이스북에 연동하기(1) - 페이스북 가입하기 (0) | 2014.11.02 |
|---|---|
| 초대장없이 티스토리(tistory) 가입하기 (0) | 2014.10.08 |
| 워드프레스 (wordPress) 테마 설치하기 (0) | 2014.03.01 |
| 워드프레스 (wordpress) 3.8 설치 (1) | 2014.03.01 |
| 구글 에드센스 은행계좌로 송금 설정 방법과 SEIFT 은행별 식별 코드표 (0) | 2014.02.20 |
