이글루스 사이드바에 위젯으로 에드센스 광고 달기
이글루스에 블로그를 개설하고 보니 아직은 많은 것이 낯설고 어렵게 느껴집니다.
이글루스에서 에드센스를 붙이는 것은 다소 까다롭게 느껴집니다.
우선 이글루스에서 자바스크립트가 허용되지 않기 때문인 듯 합니다.
이로 인해 html편집이나 css 편집의 기능은 대단히 제한적입니다.
폐쇄형 블로그는 아니지만 소스 편집 자체는 어렵거나 불가능하도록 제한하고 있는 것 같습니다..
구글에서 에드센스는 페이지당 컨텐츠광고 3개, 링크 광고 3개, 검색용 2개를 허용하고 있는 데 이글루스에서는 1개만 사용하도록 된 것처럼 보입니다.
하여 사이드바에 에드센스를 추가하는 방법을 강구해 봅니다.

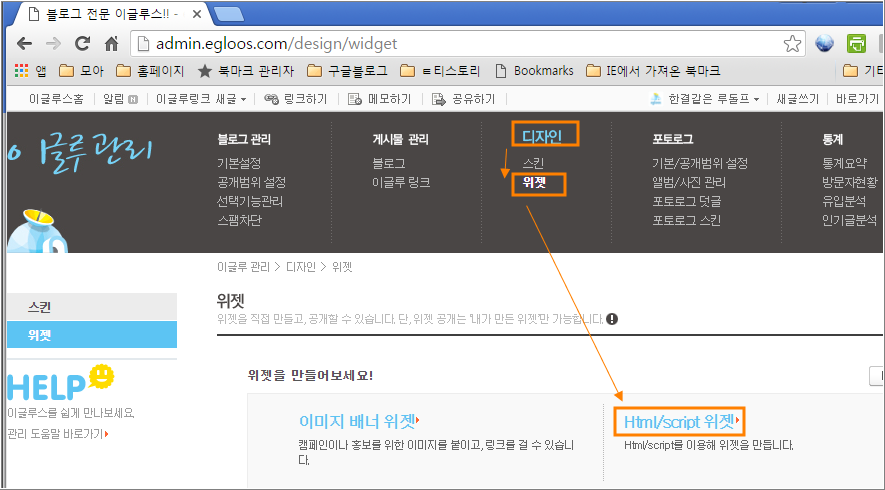
로그인을 한 다음 우측 상단의 [바로가기]에서 [이글루 관리]를 선택합니다.

[이글루 관리] 페이지에서 [디자인] => [위젯]을 선택하고 조금 아래에서 [Html/script 위젯]을 선택합니다.

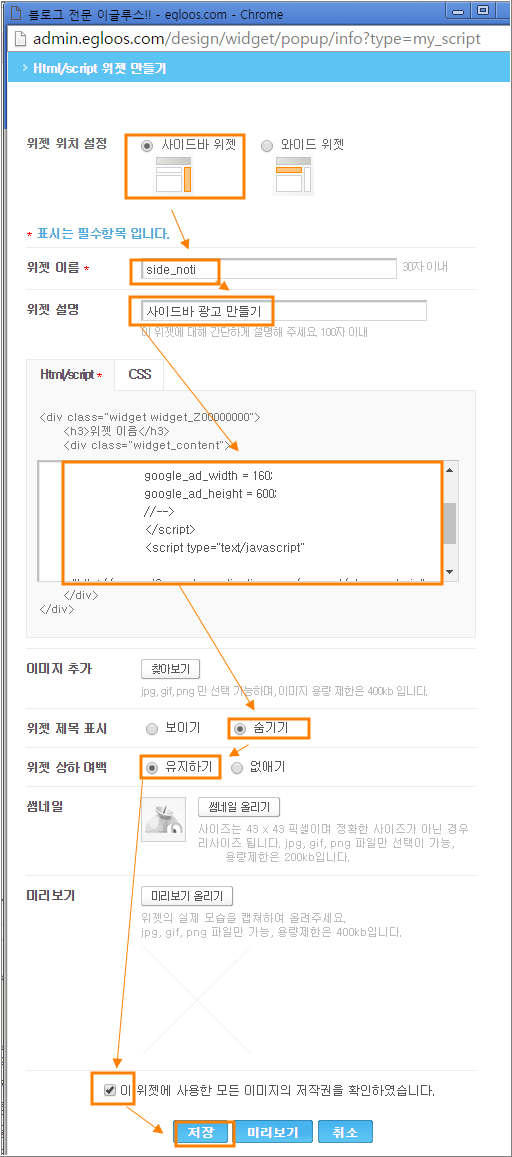
[Html/script 위젯 만들기] 창에서 위처럼 하나씩 체크해 봅니다.
사이드바 광고를 달기로 했으니 [사이드바 위젯]을 선택하고
위젯이름과 간단한 설명을 달아 봅니다.
[Html/script]에 커스를 두고 에드센스 광고를 붙입니다.
여기서는 사이드 바 광고이므로 160 * 600 광고를 붙여 봅니다.
아랫 부부분은 대부분 기본 설정된 상태입니다.
체크가 빠지지 않게 확인한 다음 [저장]버턴을 클릭합니다.

저장확인 메세지 입니다.
2번 거듭 비슷한 내용이 나올 수 있습니다.
[확인] 버턴을 클릭합니다.

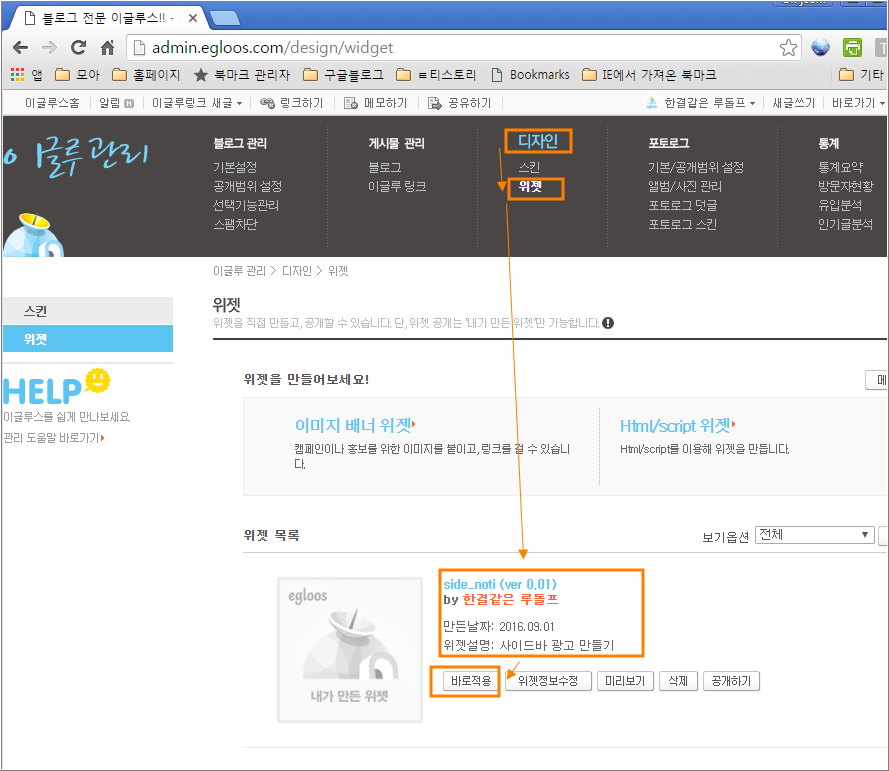
이어서 나온 화면입니다.
만약 위 그림과 화면이 다르다면 상단 우측 [바로가기]부터 다시 찾아 클릭하면 됩니다.
조금전에 만 든 위젯이 보입니다.
위젯이름 : side_noti
위젯설명 : 사이드바 광고 만들기
확인이 되었으면 바로 아래에 있는 [바로적용] 버턴을 클릭합니다.

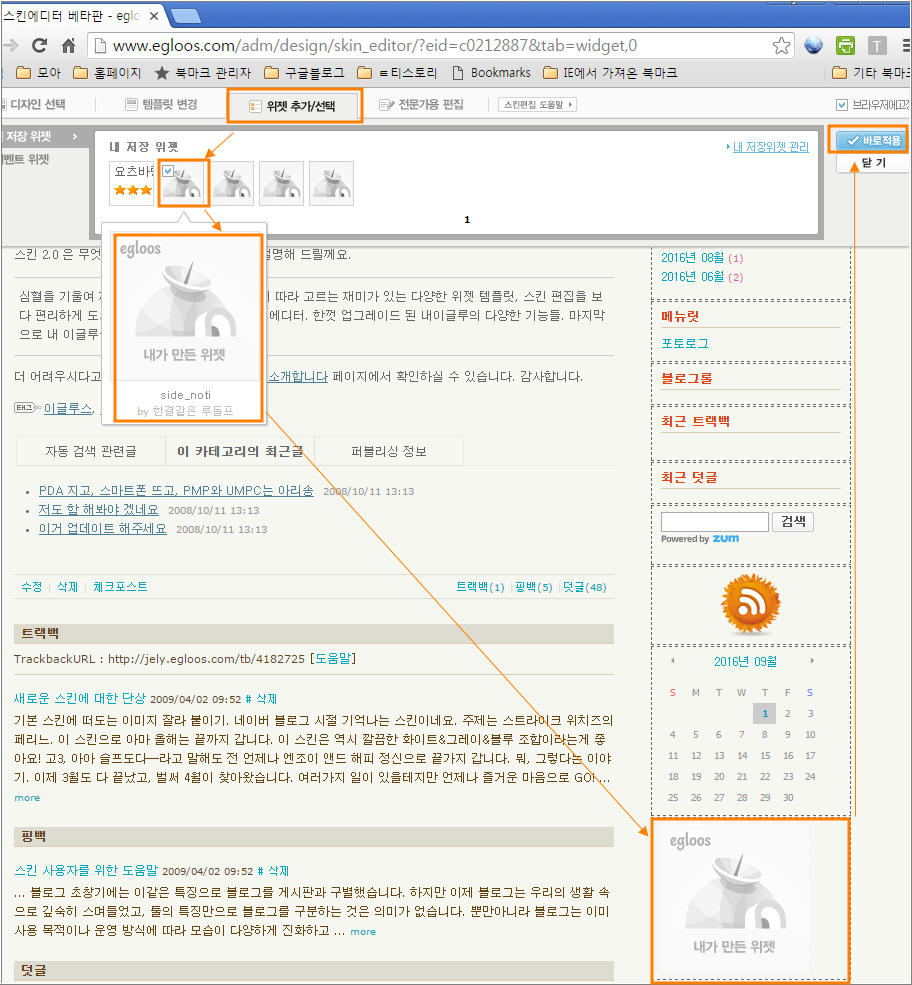
다시 화면이 바뀌었습니다.
상단의 [위젯 추가/선택] 항목에서 위젯모양의 첫번째에 마우스를 올리면 세부 내용이 풍선도움말처럼 나옵니다.
체크를 하면 사이드바 하단에 해당 위젯이 위치합니다.
물론 적절한 위치로 끌어다 옮기면 됩니다.

적용 확인 메세지입니다.
당연히 [확인]을 클릭합니다.

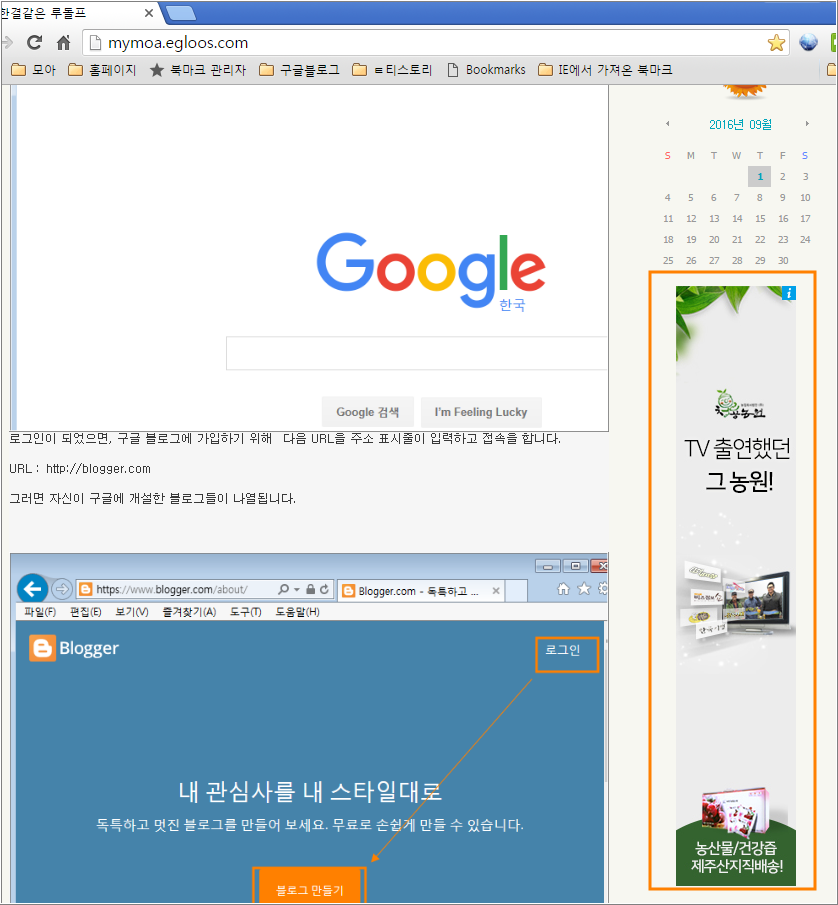
이글루의 사이드바에 구글의 에드센스가 적용된 모양입니다.
다음은 본문의 상하에 에드센스를 적용해 보도록 합니다.
'컴퓨터/모바일 > 티스토리 관리하기' 카테고리의 다른 글
| 구글 웹마스터 도구에 티스토리 사이트맵 등록하기 2 (0) | 2016.09.18 |
|---|---|
| 구글 웹마스터 도구에 티스토리 사이트맵 등록하기(1) (0) | 2016.09.17 |
| 모바일용 티스토리에 에드센스 광고달기 (0) | 2014.11.24 |
| 티스토리 글을 페이스북에 연동하기(2) - 티스토리 설정과 연동된 자료 확인 (1) | 2014.11.02 |
| 티스토리 글을 페이스북에 연동하기(1) - 페이스북 가입하기 (0) | 2014.11.02 |
