티스토리 웹페이지 전체넓이와 사이드바 넓이 수정하기
티스토리를 운영하다 보면 본문을 입력하는 부분이나 사이드바의 폭에 대해 조정을 해야겠다는 생각이 드는 경우가 생깁니다.
본문의 경우는 이미지가 잘리거나 글씨가 다나오지 않는 등 어떤 방법으로나 소스를 손봐야하는 시점이 생길 수 있습니다.
주의 :
작업을 시작하기 전에 Style.css는 반드시 원본대로 백업을 해 두고 하셔야 합니다.
잘못되면 스킨부터 다시 설정해야 하는 불상사가 생길 수 있습니다.
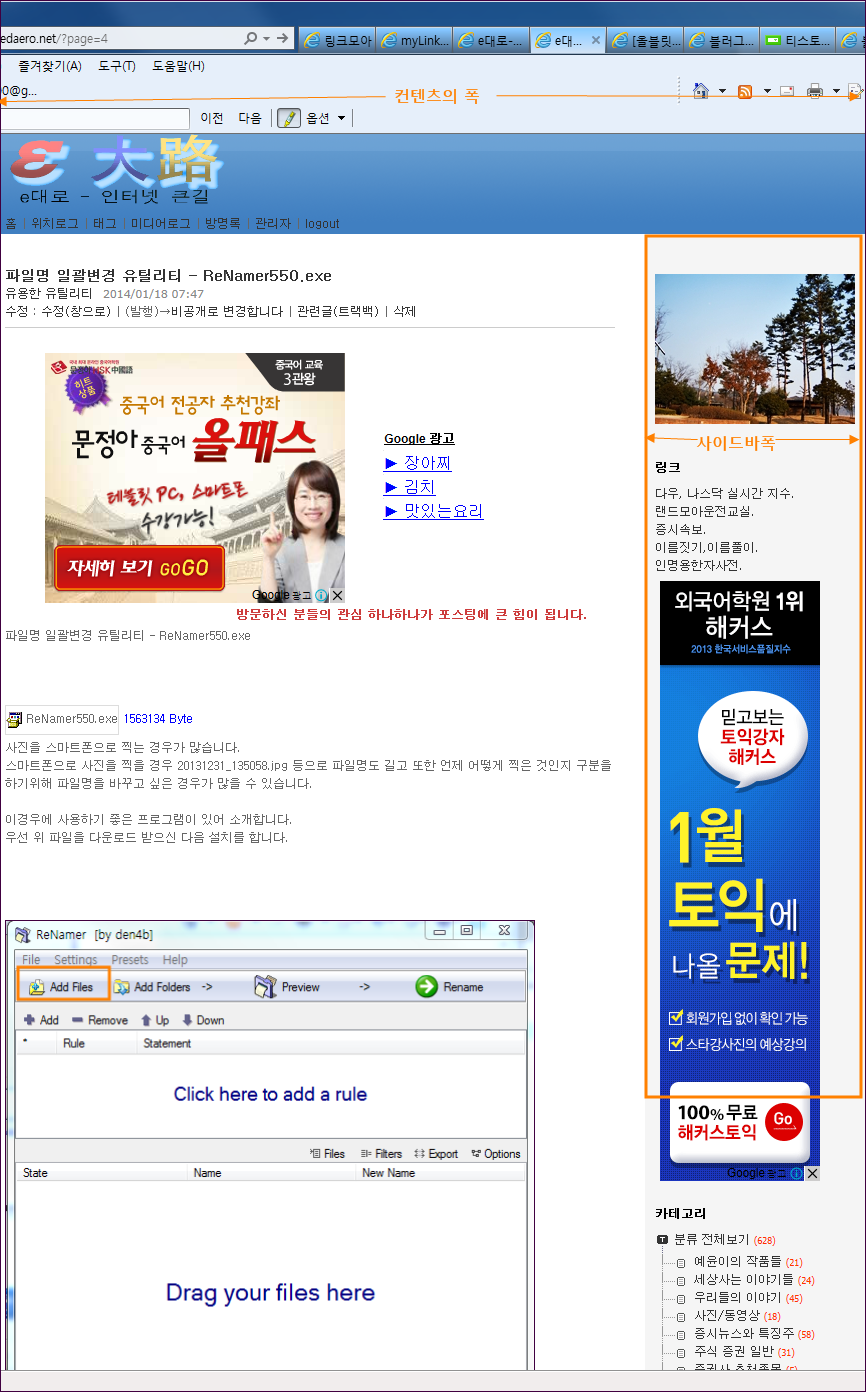
위 그림은 티스토리의 사이드바 폭이 210으로 되어 있는 것입니다.
이 그림은 사이드바를 250으로 조정한 상태입니다.
사이드바를 조절하기 위해 티스토리의 관리자 모드로 진입합니다.
좌측메뉴의 [꾸미기] 부분의 [HTML/CSS 편집]을 클릭하여 우측부분의 [style.css]의 소스를 수정합니다.
커스를 [style.css]에 두고 컴퓨터 키보드의 [CTRL]키를 누른 상태에서 [F]키를 눌러 찾기모드로 진입합니다.
검색어 입력창에 [ #container ]를 기재하여 검색을 합니다.
이부분이 업페이지 전체의 폭을 설정하는 부분입니다.
#container {
width:/*@post-width:310*/ 940px /*@*/;
margin:0 auto;
// background:url(images/tistory_bg.gif) repeat-y right #fff;
}
위와 유사한 소스가 나오게 됩니다.
여기서 width:/*@post-width:310*/ 940px /*@*/; 줄의 940px 부분이 처음의 경우에는 890으로 된 것을 940으로 수정한 것입니다.
왜냐하면 사이드바를 50px 정도 폭을 넓힐 생각이었기 때문입니다.
이번에는 사이드바의 폭을 수정해 봅니다.
위와 유사하게 컴퓨터 키보드의 [CTRL]키를 누른 상태에서 [F]키를 눌러 찾기모드로 진입합니다.
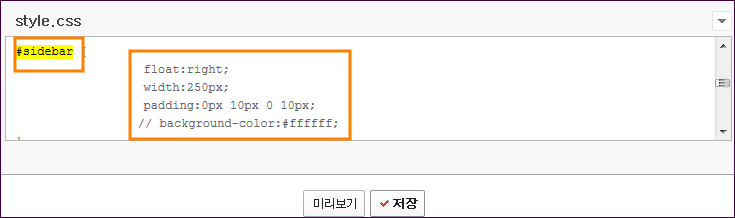
검색어 입력창에 [ #sidebar ]를 기재하여 검색을 합니다.
#sidebar {
float:right;
width:250px;
padding:0px 10px 0 10px;
// background-color:#ffffff;
}
위와 유사한 소스가 나오게 되는데 여기서는 width:250px; 이부분을 수정합니다.
여기서 250px 가 당초에는 200px로 되어 있던 것입니다.
수정이 끝났으면 [저장]버턴을 클릭하여 수정한 자료를 저장토록 합니다.
최종적으로 수정된 자료는 아래의 2곳입니다.
#container {
width:/*@post-width:310*/ 940px /*@*/;
margin:0 auto;
// background:url(images/tistory_bg.gif) repeat-y right #fff;
}
== 중 략 ==
#sidebar {
float:right;
width:250px;
padding:0px 10px 0 10px;
// background-color:#ffffff;
}
'컴퓨터/모바일 > 티스토리 관리하기' 카테고리의 다른 글
| 티스토리 초기화면 꾸미기 - 티에디션 사용 (0) | 2014.01.21 |
|---|---|
| 티스토리 사이드바의 카테고리 메뉴 자동으로 펼쳐져 보이게 (0) | 2014.01.18 |
| 티스토리 2차도메인 변경후 눈에띄게 달라진 점 (2) | 2014.01.09 |
| 티스토리 2차도메인 변경후 믹시 mixsh 수정하기 (0) | 2014.01.09 |
| 티스토리 URL 2차도메인 변경하기 (0) | 2014.01.09 |

