티스토리 본문폭과 사이드바 폭 조정하기
티스토리를 사용하면서 본문과 사이드바 넓이를 조절하는 것이 잘 되지 않을 때가 많습니다.
더구나 잘못 조정하면 완전히 스킨을 망치는 경우도 생겨 처음부터 다시 시작해야하는 경우도 발생합니다.
따라서 기존자료를 메모장 등에 꼭저장해 백업해 둔후 작업을 하시는 것이 좋습니다.
위 그림에서 보시면 본문폭이 너무 좁고 또한 글자의 일정부분이 잘려 나간것이 보입니다.
전체 페이지 폭
본문폭
사이드바 폭
이 3가지 경우를 적절히 분배해 가면서 작업을 해야 합니다.
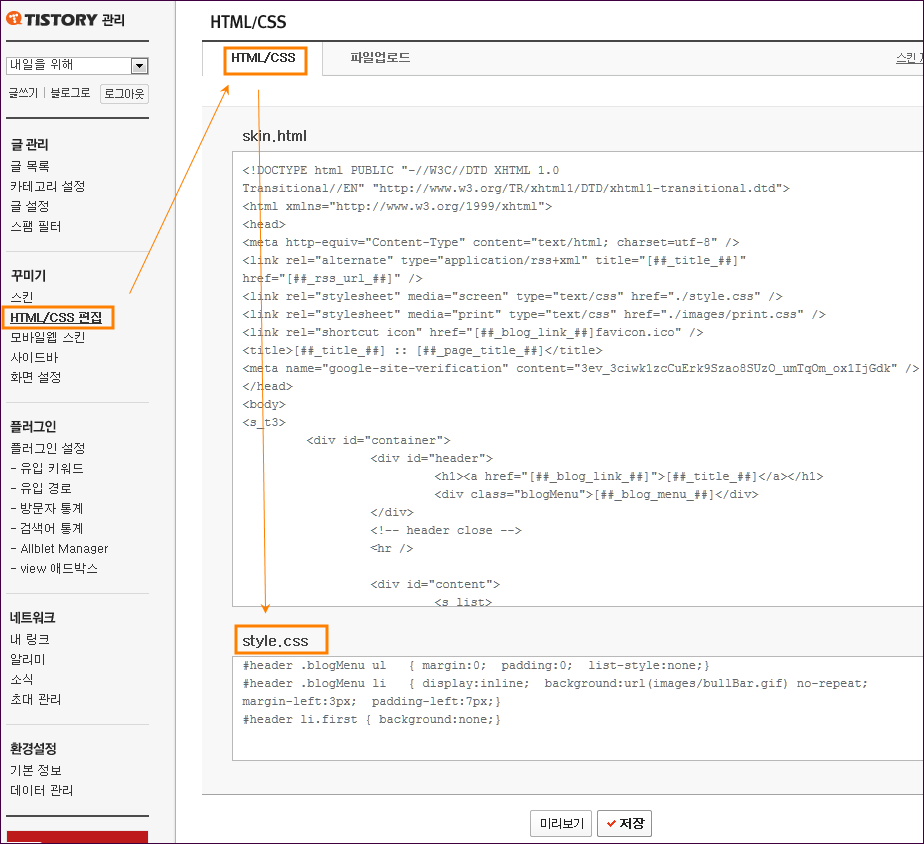
[관리자로 로그인]하여 좌측메뉴에서 [HTML/CSS]를 클릭하여 [style.css] 편집창으로 갑니다.
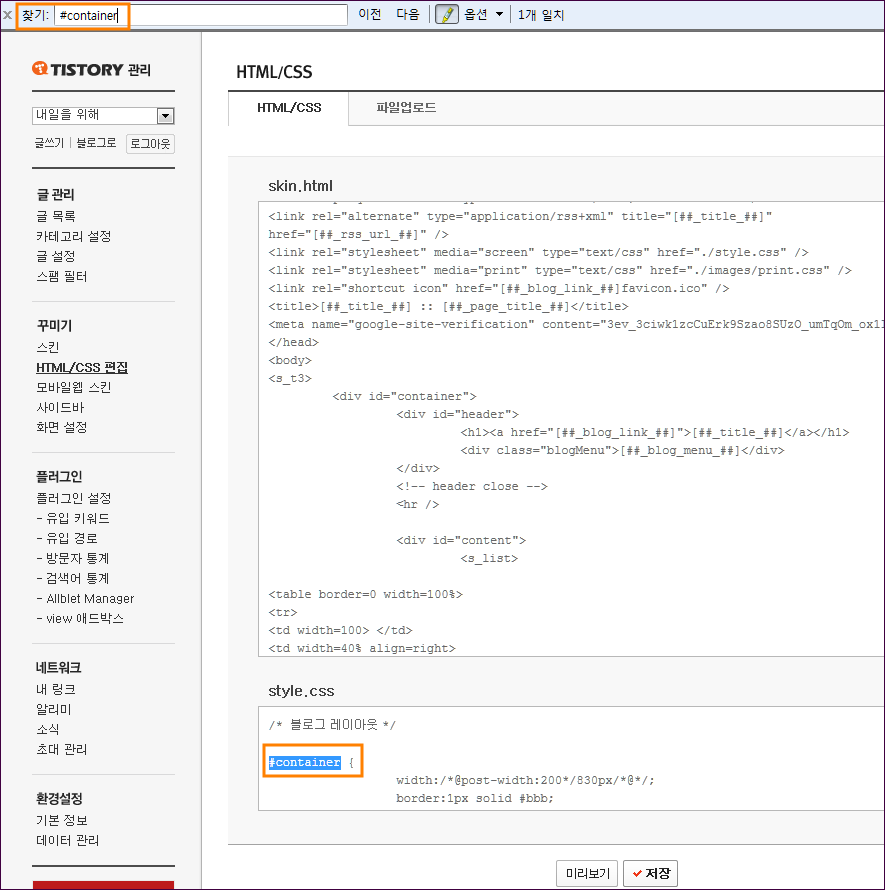
[style.css] 에서 키보드의 [CTRL]키를 누른 상태에서 [F]키를 눌러 검색에 들어갑니다.
검색어 입력창에서 [#container]를 입력합니다.
위 그림처럼 style.css 의 #container 부분이 검색이 될 것입니다.
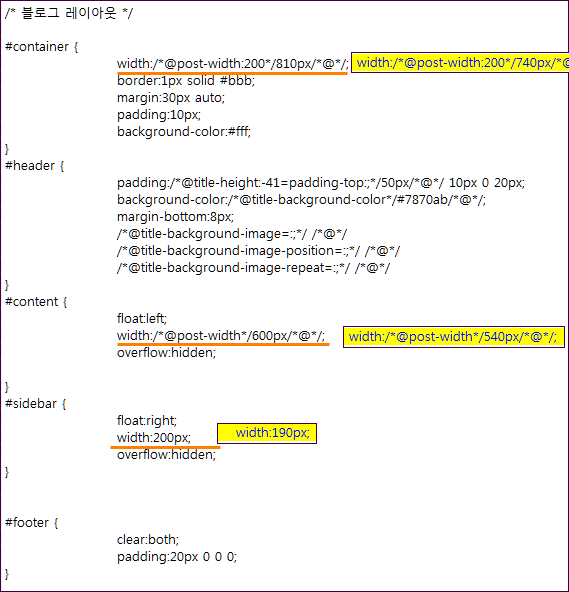
#container : 여기가 전체 웹페이지 설정에 관한 부분입니다.
#content : 본문 부분에 해당합니다.
#sidebar : 우측부분의 메뉴등 사이드바입니다.
사이드바의 폭이나 본문부분의 폭을 증가하면 그 증가된 폭의 합을 전체 웹페이지의 폭에 더해 주어야 합니다.
위 그림에서 노란색부분은 원래 설정된 자료이여
줄쳐진 붑분이 새로 수정된 부분입니다.
수정이 다 되었으면 그 아래에 [저장] 버턴으로 반드시 저장해야 수정이 됩니다.
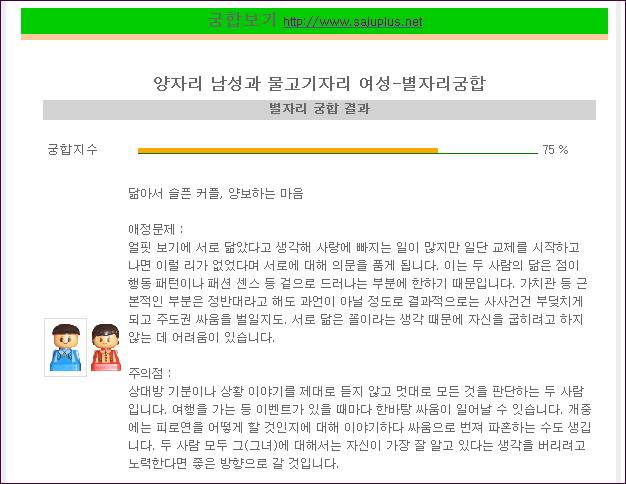
본문폭이 수정된 그림입니다.
'컴퓨터/모바일 > 티스토리 관리하기' 카테고리의 다른 글
| 사이드바에 방문자그래프 추가하기 - 티스토리 (0) | 2014.02.01 |
|---|---|
| 티스토리 본문이 가려지거나 짤리는 경우 (0) | 2014.01.29 |
| 티스토리 초기화면 꾸미기 - 티에디션 사용 (0) | 2014.01.21 |
| 티스토리 사이드바의 카테고리 메뉴 자동으로 펼쳐져 보이게 (0) | 2014.01.18 |
| 티스토리 웹페이지 전체넓이와 사이드바 넓이 수정하기 (0) | 2014.01.18 |

